--主桅品牌编辑
有没有发现,当你静下心来认真进行比较时间的万千事物,你将会惊奇地发现那些外表相似的物体竟然还有如此丰富的对比因素。
一开始你也许会只是简单地将它们进行对立看待,但实际上所有的对立显示了不同程度的连续性,而正是这对立程度的选择,往往是区别一位标志设计高手与业余设计者的标准!主桅品牌想为您讲解的就是在标志设计中的对比。标志设计的对比,突出的并不是组件本身,而是组件彼此的关系与它们要传达的交互信息。
2、示例:
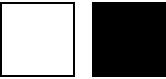
我们应该如何看待对比?黑白两个方块,你可能会告诉我:它们的颜色是对立的,一个是黑色,一个是白色,而其他是相似的。没错,但你的想法太过简单,而这种简单,对我们在标志设计中的实际创作是毫无意义的。
 图一
图一
首先我们要做的是改变标志设计中对比的对立性,不要把它们当作矛盾的对立体,并且想方设法让对立显得不太尖锐。而通常比较有效的作法是先找出或创建出更多的对立点,然后再力图找到它们之间的对应关系。对应关系的重要性,可以用沟通的桥梁来形容,一旦缺少了对应关系的联系,对立因素就成为彼此不相干的单独的物件,也就真正失去了对比的意义。
这样说比较抽象,我们就还用黑白两个方块来阐述我们的对比经验。
首先我们通过增添对立因素来分散对立概念:为图一增加尺寸对比,如图二:

图二
图二看起来效果稍好一点,但还是有着粗糙的人为印象在里面,下面我们通过位置对比进一步分散对立概念,如图三:

图三
现在又多了一项对比因素:位置,黑色方块在里面,白色方块在外部。图片经过分散锐化而变得有趣多了。
最后我们再将黑色方块变成圆形,然后在形体下加上公司的名称,一个简单的LOGO就完成了。如图四:

图四
下面我们再举一个例子进一步地阐述观点:

图五
图五中的对立因素的连接点在"RWC"三个用于表达中心意思的字上;而对比因素就很多了:背景层尺寸更大,并有虚化效果;前景层小一些,色泽更暗;背景层用小写字体而前景层使用大写字体;背景层中的"W"是处于升格而前景层中的"W"处于降格;字体色彩不一致;等等。正是由于多种对立面的分散锐化,使整个标志设计从矛盾中显得异常协调!
大概总结一些呢:
1、形体的对比,包括大对小,水平对垂直,方形对圆形,等等。
2、色彩的对比,包括色相,饱和度与亮度的对比,等等。
3、字体对比,包括字型,大小写,尺寸等的对比。由于字体发展不平行的特性,使得我们很难在同一个标志设计中应用两种完全不同风格的字型,因此常常在大小写方面做文章,如图六:

图六
4、标志设计收尾工作对比,事实上这方面的对比操作很少,因为它是在所有元素合理放置并定形后才进行的操作,如果再改变对比属性事必造成前期所有工作的重新修订。
上一篇:标志设计的比例小技巧 下一篇:品牌标志设计――与心灵共鸣